|
Simple HTML Code for [Show/Hide] spoilers.
Link |
by
|
|
_______________________________________________________ _______________________________________________________   -- My Avatar X Signature Shop is currently [CLOSED] -- Check my profile for more information Links : Any Indonesian, Here! | Avy X Sig | My tutorial thread |
|
Re: Simple HTML Code for [Show/Hide] spoilers.
Link |
by
 on 2010-07-16 21:04:16
on 2010-07-16 21:04:16 |
|
A good One, especially for 56k warning thread, perhaps??? But, wasn't the codes are quite... Long?? |
|
Re: Simple HTML Code for [Show/Hide] spoilers.
Link |
by
![[DA] ⤠devils-angel](http://img100.imageshack.us/img100/200/datar31.png) on 2010-07-17 12:36:00
on 2010-07-17 12:36:00 |
|
Some people don't even understand the regular spoiler code Gendou made. I used to know of a button spoiler, but I don't remember it now, might have to look it up. Not sure if it'll be longer or shorter, I think shorter but who knows. People seem to use the easier spoiler by just using the color code and highlighting the spoiler in that color to blend with the background. Not so professional, but it's pretty easy to tell there's a spoiler, and you can't "accidentally" spoil it since you have to manually highlight it. 
------- |
|
Re: Simple HTML Code for [Show/Hide] spoilers.
Link |
by
|
|
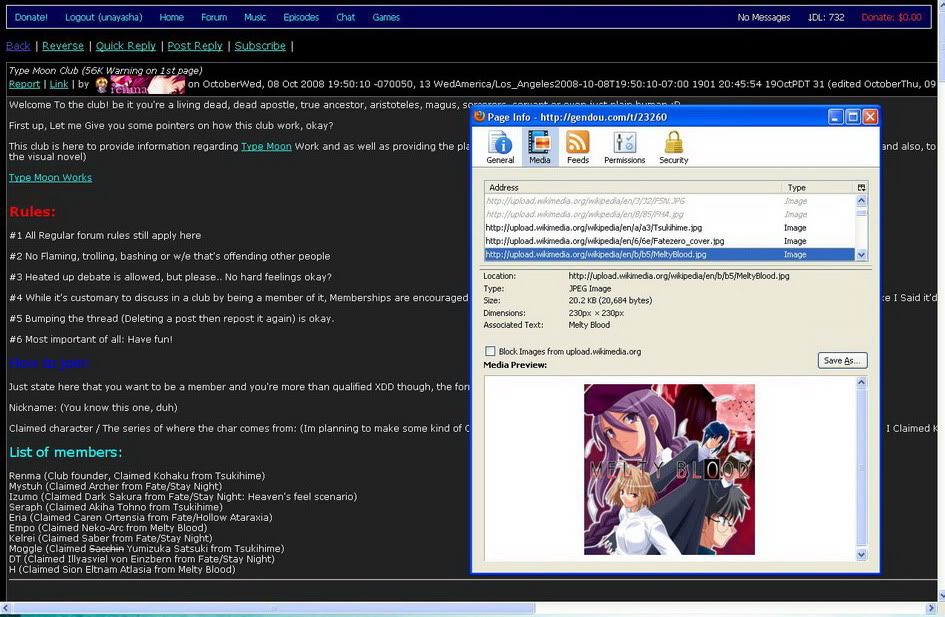
Nice info, but i want to correct a few things Provoltion said : Yes, it can be a good idea for 56K warning thread. But it will only be effective if this code used for hiding an image, because texts will still be loaded when the page loads, and from what I know, images inside the spoiler won't load until a person click to show it... but please correct me if I'm wrong. X.X I think it's wrong Open this link you'll see spoiler link "Type Moon Works", but don't click it See this image :  Our browser has load those picture in spoiler to our browser, but we haven't click those spoiler link That's it, thanks PS : correct me if I'm wrong  |
|
Re: Simple HTML Code for [Show/Hide] spoilers.
Link |
by gptdeutsch
on 2024-03-19 23:49:16 (edited 2024-03-19 23:50:27)
|
| Thanks for sharing this simple HTML code for creating [Show/Hide] spoilers! It\'s great to see community members like you contributing and sharing useful codes. ChatGPT ( https://gptdeutsch.de/ ) could further assist in refining or customizing the code for specific needs or applications. |