|
CSS Simple Black Theme
Link |
by
|
|
Since it's holiday, i spent a couple of hours to study a bit of gendou's html and css structure and decided to override default css. My aim is to improve typography, readability and easy on eyes. *UPDATE 27-Dec-2009*: 1. New color scheme for navigation and links 2. Fixed alignment for submenu 3. Added empty space between user's post (forum) 4. Signature has black background for clear separation between post and signature 5. Minor changes on input forms and buttons *UPDATE 28-Dec-2009*: Fixed navigation's login form alignment. *UPDATE 14-Jan-2010*: 1. Added style for "Quote" class 2. deidaraneeya reported issue on a few of vertical navigation's link aren't displaying full link some of their word/phrase are cut off, i.e. "Who's Online", "View Request", "View Messages", and several others. There is work around for this. Yes, work around. The fix isn't working because it can't overwrite inline css. Browser always renders inline css after embedded css(this custom css) so inline css overwrites the fix :( . You can try the work around code to preview first. You'll notice some vertical navigation has extra empty space after each link. The work around code (replace ".navVertical" and ".navVertical li" block code):
I didn't add this to original code incase you want to revert back *NOTICE*: 1. I wrote this using Mac OSX's Firefox as my test browser. Cross compatibility for other browsers aren't guaranteed. 2. For IE7 and older version, no improvement on typography and readability because they didn't support float value for certain css properties. Upgrade to IE8. 3. Conflicted with merry christmas theme because it overwrite some of custom css code. I wanted to change more but there are limitations such as existing inline css overwrites custom css and i can only re-declare existing selector and class css. Copy paste these code(trimmed and compacted), click here for original code: body{width:980px;padding:10px;margin:auto;} body,table,div{ color:#cccccc;background:#030303; font-family:Helvetica,Verdana,Arial,sans-serif; font-size:12px;letter-spacing:0.3px; word-spacing:0.6px;line-height:16px;} table{margin-bottom:10px;} table div{line-height:14px;} th,td{padding:5px 10px;border:1px solid #222222;white-space:normal;} th{color:#cc0000;} a:link{color:#66ccff;} a:visited{color:#339900;} a:hover{color:#66ff00;} .link{color:#66ccff;} .link:visited{color:#339900;} .link:hover{color:#66ff00;} .body{background:#111111;} th a:link,th a:visited,th a:hover{color:#cc0000;} input,select,textarea{ border:1px solid #555555; margin-bottom:5px;padding:3px 5px; color:#cccccc;background:#111111;} textarea{padding:10px;line-height:16px;} input[type="button"],input[type="submit"],input[type="reset"]{ margin:5px 0;padding:2px 5px;} hr{border:0;height:1px;background:#aaaaaa;} #navPanel{border:1px solid #333333;} #navPanel,.navHorizontal li{background:#222222;} #navPanel a:link,#navPanel a:visited{color:#ff9900;} #navPanel a:hover{color:#66ff00;} .navHorizontal li{border-right:solid 1px #333333;} .navHorizontal .navRight{border-right:0;border-left:solid 1px #333333;} .navHorizontal li:hover,.navHorizontal li.over,.navHorizontal a:hover{ background:#111111;} .navVertical{ border-top:0;border-left:1px solid #333333; border-right:1px solid #333333;border-bottom:1px solid #333333;} .navVertical li{ line-height:24px;height:24px; border-right:0;border-bottom:1px solid #333333; padding:0 12px;} .navVertical:hover div{background:#111111;} .navSearch input{top:0;left:0;width:60px;} .navSearch div{padding-top:5px;background:#222222;} .navSearch input[type="submit"]{margin:0;padding:0;} .navRight a:link,.navRight a:visited,.navRight a:hover{color:#00ccff !important;} .small{letter-spacing:0.4px;word-spacing:0.8px;} .quote{border:1px solid #333333;padding:10px;line-height:16px;} #previewDiv{background:none;} Original code(for easier editing): body{width:980px; padding:10px; margin:auto;} body,table,div{ color:#cccccc; background:#030303; font-family:Helvetica,Verdana,Arial,sans-serif; font-size:12px; letter-spacing:0.3px; word-spacing:0.6px; line-height:16px;} table{margin-bottom:10px;} table div{line-height:14px;} th,td{ padding:5px 10px; border:1px solid #222222; white-space:normal;} th{color:#cc0000;} a:link{color:#66ccff;} a:visited{color:#339900;} a:hover{color:#66ff00;} .link{color:#66ccff;} .link:visited{color:#339900;} .link:hover{color:#66ff00;} .body{background:#111111;} th a:link,th a:visited,th a:hover{color:#cc0000;} input,select,textarea{ border:1px solid #555555; margin-bottom:5px; padding:3px 5px; color:#cccccc; background:#111111;} textarea{padding:10px; line-height:16px;} input[type="button"], input[type="submit"], input[type="reset"]{ margin:5px 0; padding:2px 5px;} hr{border:0; height:1px; background:#aaaaaa;} #navPanel{border:1px solid #333333;} #navPanel,.navHorizontal li{background:#222222;} #navPanel a:link,#navPanel a:visited{color:#ff9900;} #navPanel a:hover{color:#66ff00;} .navHorizontal li{border-right:solid 1px #333333;} .navHorizontal .navRight{border-right:0; border-left:solid 1px #333333; } .navHorizontal li:hover, .navHorizontal li.over, .navHorizontal a:hover{ background:#111111;} .navVertical{ border-top:0; border-left:1px solid #333333; border-right:1px solid #333333; border-bottom:1px solid #333333;} .navVertical li{ line-height:24px; height:24px; border-right:0; border-bottom:1px solid #333333; padding:0 12px;} .navVertical:hover div{background:#111111;} .navSearch input{ top:0; left:0; width:60px;} .navSearch div{padding-top:5px; background:#222222;} .navSearch input[type="submit"]{margin:0;padding:0;} .navRight a:link, .navRight a:visited, .navRight a:hover{ color:#00ccff !important;} .small{letter-spacing:0.4px; word-spacing:0.8px;} .quote{border:1px solid #333333;padding:10px;line-height:16px;} #previewDiv{background:none;} |
|
Re: CSS Simple Black Theme
Link |
by
|
Not too bad looking, nice job. 


|
|
Re: CSS Simple Black Theme
Link |
by
 on 2009-12-26 20:49:35
on 2009-12-26 20:49:35 |
|
Looks nice. |
|
Re: CSS Simple Black Theme
Link |
by
|
|
Thanks, guys. I encountered a couple of issues. I'll try to fix and improve what i can. @Gendou: I've few questions,
|
|
Re: CSS Simple Black Theme
Link |
by
 on 2009-12-26 22:25:41
on 2009-12-26 22:25:41 |
|
I'm wondering, for what purpose are you planning to use this? Just sharing your idea? Or trying to give tutorial? There's a CSS Tutorial here for the site, incase you want to check it. If its for personal use, just add it to your profile on About me section. Note that if you use the stylesheet its only visible to you and not others. But if you put it on About me, it'll be visible if people visit your profile. Except it'll just be on your profile not anywhere else on the site. I forgot the limit for the stylesheet, but its around 1k+ characters. |
|
Re: CSS Simple Black Theme
Link |
by
|
| For practice. If it's turned out nice I'll share it too in case any one like it. Followed your link and i found what i need to know, thanks. |
|
Re: CSS Simple Black Theme
Link |
by
|



|
|
Re: CSS Simple Black Theme
Link |
by
|
|
@gendou: ok, i'll ask him later. *Updates*, please refer to first post for details and screenshot. |
|
Re: CSS Simple Black Theme
Link |
by
 on 2010-01-01 17:41:11
on 2010-01-01 17:41:11 |
|
this theme is pretty neat, if i do say so myself. |
|
Re: CSS Simple Black Theme
Link |
by
|
| Update 14-Jan-2010: click here to jump to detail |
|
Re: CSS Simple Black Theme
Link |
by
 |
|
I see...so this is the theme that Haseo is using /smirks Thanks for the share Evereiz...certainly is a cool layout... |
|
Re: CSS Simple Black Theme
Link |
by
|
|
Uh-oh, It hit 1024 character limitation. I'll trim any white space in original code. |
|
Re: CSS Simple Black Theme
Link |
by
 |
|
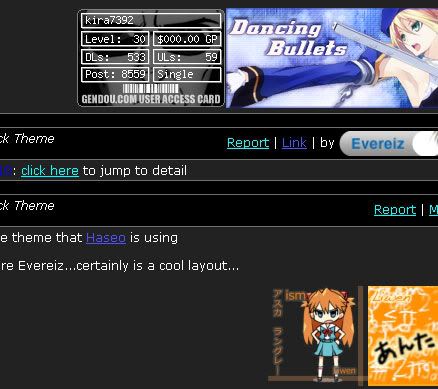
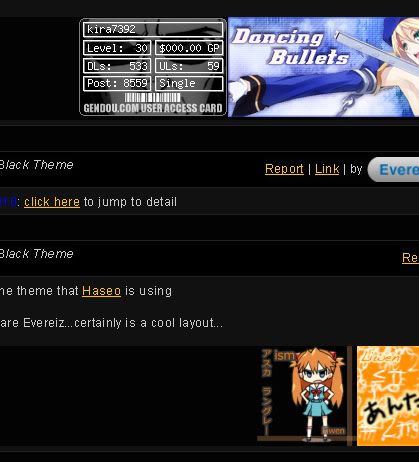
This layout's pretty cool... I'm actually using it now with a little tweaks on the colour... There's this one thing I notice though... It used to be signatures' background colour would blend with the box. Your new profile there's actually black box visible that shows the signature's boundary. You actually intentionally made it to look like that? Here's a sample of the old one (where the signatures blends in)  and this is the one using your layout (where you'll see a black box behind signatures  Uh-oh...I noticed another while making this post >.< When I click preview (while typing in my post), I can actually see black boxes behind the text. Don't get me wrong, I'm just pointing out what I notice. Even if it's not fixed, I'll understand the 2048 byte limit (because when I accidentally pasted this together with my old CSS [which is only 4 lines in length], it actually hit the limit ><) So I pretty understand that your code is kinda like on the borderline of 2048 byte xDDD |
|
Re: CSS Simple Black Theme
Link |
by
|
|
No worries, I could use a couple of others eyes to find mistake. I use black background for signature. I found it better and easier to distinguish between signature and post content. Some user only put text in their signature and it can be confusing and mistaken as part of post. Then again, this is just a matter of taste and I understand it does look a little bit off or not balance if your signature aligned to left/right only. If you want to make it has same color as post's background replace "table div" block code with: table div{line-height:14px;background:none;} As for preview part, add this somewhere in your code: #previewDiv{background:none;} |
|
Re: CSS Simple Black Theme
Link |
by
 on 2010-01-14 21:52:23
on 2010-01-14 21:52:23 |
|
Nice work on that. Just 1 question, can I change the colours of the css? cause i dont want it the same thing as the usual. |
|
Re: CSS Simple Black Theme
Link |
by
|
|
lol i knew it'll come to this. Yes, you can change it to your preferred color. Just tinkering around with those hex code, e.g. #333333. You'll need a little bit knowledge in css and an application/browser add-on to generate color code in hexadecimal value. In general, if you want to modify link color look for codes with ":link", ":hover", and ":visited". The rest are related to background and border color. |
|
Re: CSS Simple Black Theme
Link |
by
 on 2010-01-14 22:37:22
on 2010-01-14 22:37:22 |
|
thanks, i'll copy the original as back up and modify it till i satisfy. |
|
Re: CSS Simple Black Theme
|
thanks for sharing this. :))    |
|
Re: CSS Simple Black Theme
Link |
by
|
Its a nice theme thanks for the share, (goes off to modding it).  |
|
Re: CSS Simple Black Theme
|
|
nice theme. thnx for the release. :) But I'm quite contented with the site's default layout. :)
-----------
Nandai, Mirya? |






